Introduction
- Contexte : A l’occasion de la création d’une nouvelle Start’Up française, notre équipe de webdesigner a été contacté afin de réaliser la maquette complète d’une application web-app et mobile.
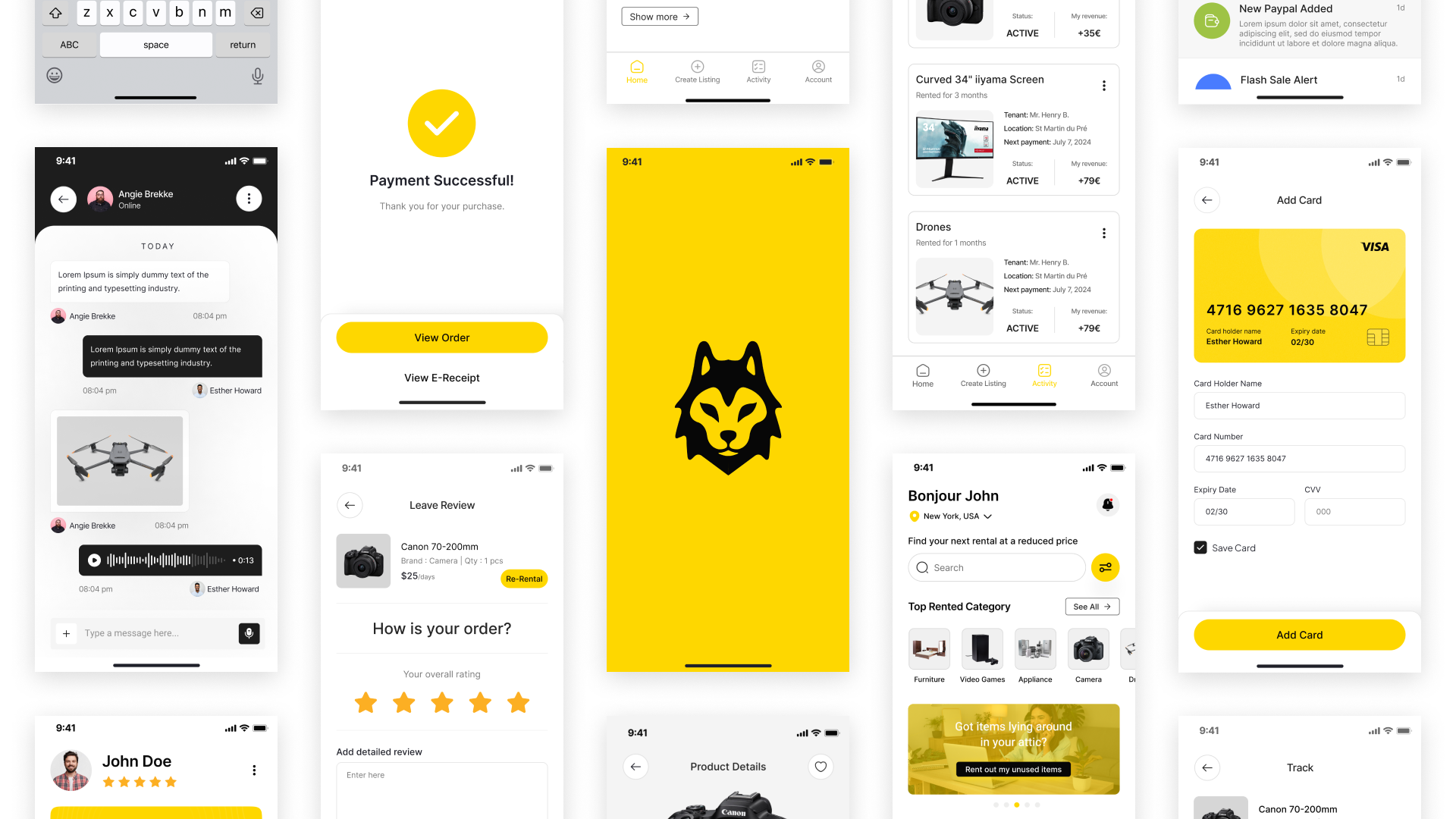
- Objectifs : Définir une identité graphique et visuelle à partir de zéro, avec comme seule consigne : Loup. Puis designer l’entièreté des pages de l’application sur Figma, nécessaire pour l’équipe de développement.
Aperçu
- Clients : Le client nous a donné une quasi-carte blanche pour ce projet. Nous devions bien sûr créer un design d’application intuitif pour qu’elle soit simple à utiliser, mais aussi adaptée aux normes de design actuelles et futures pour qu’elle soit adoptée par le grand public sur le long terme.
- Projets : Ce projet ne comprenait pas de développement web à proprement parler, mais nécessitait d’avoir suffisament de conaissances afin de faciliter au mieux le travail d’intégration des développeurs.
Études de cas
- Echéance : Nous avions un total de 12 jours pour réaliser entièrement la maquette de A à Z. Deux membres de notre équipe ont travaillé sur ce projet durant tout le long.
- Conception : Nous avons commencé par chercher des références et des inspirations sur Internet pour établir un Moodboard : c’est un fichier qui rassemble toutes nos trouvailles avant de pouvoir commencer à imaginer notre design. Puis nous avons décidé d’une charte graphique à suivre, validée par le client, puis nous sommes enfin passés au design des différentes pages.
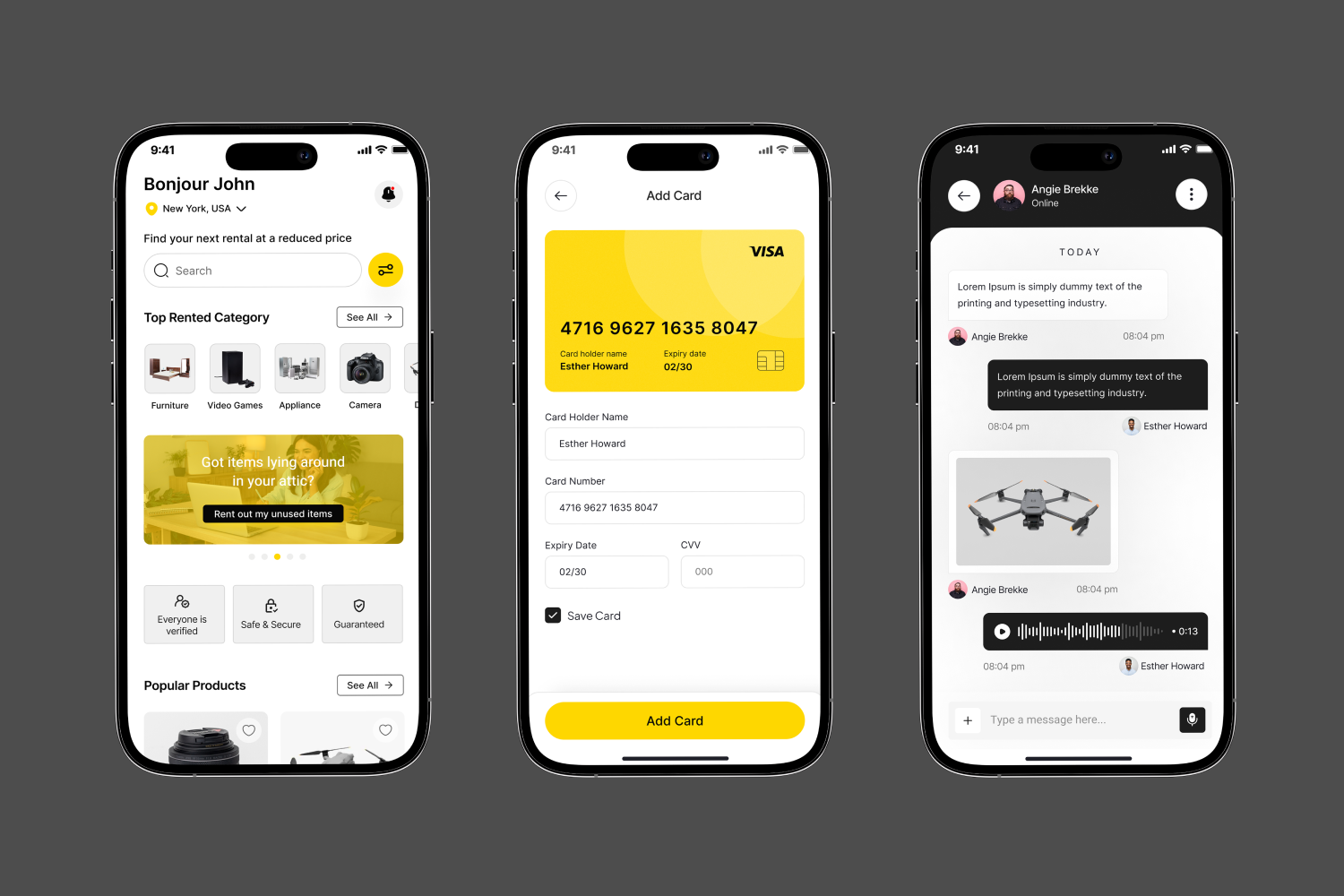
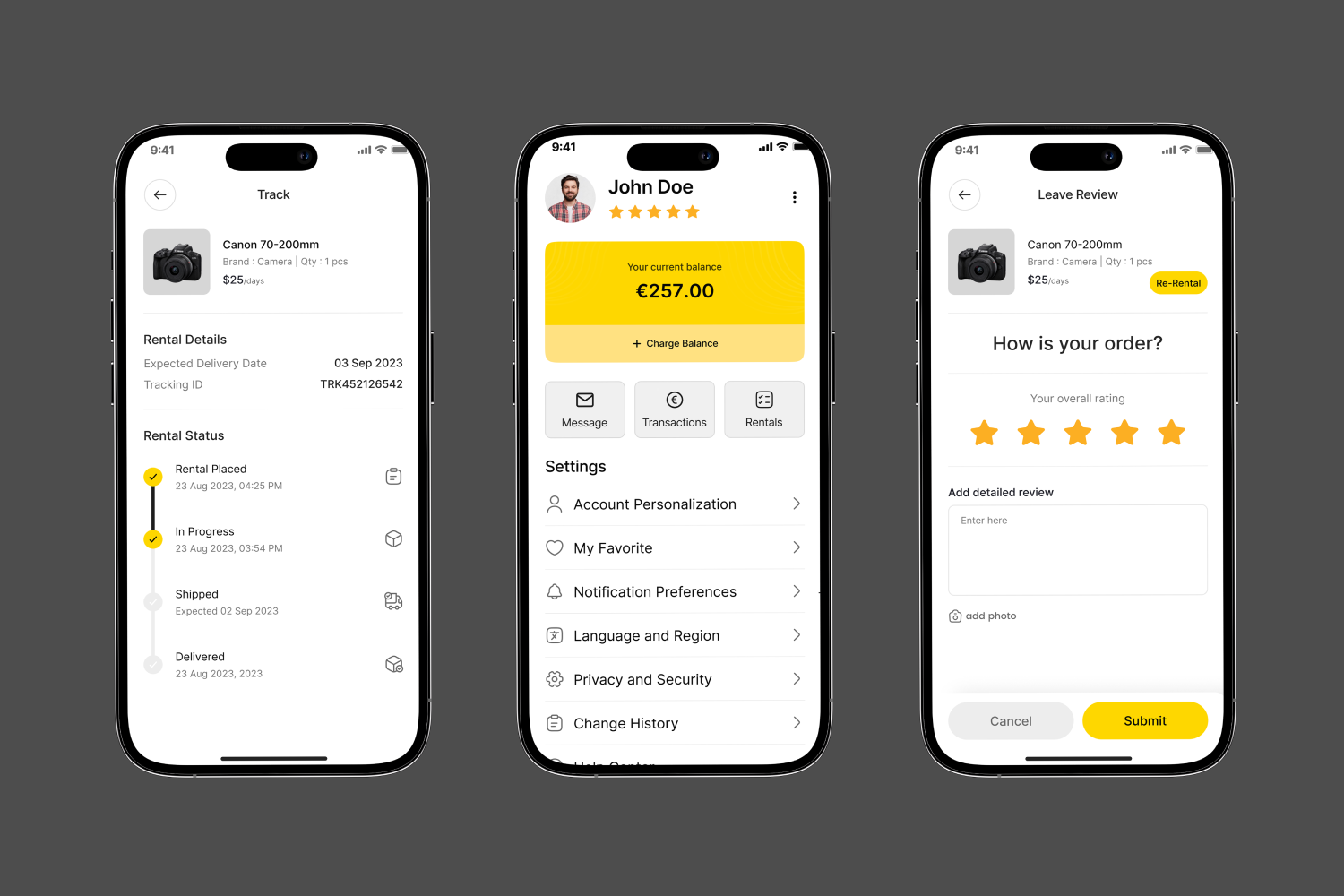
- Fonctionnalités : Toutes les différentes pages de la maquette complète devaient pouvoir être intégrées dans des mockups d’IPhone pour le Marketing. Cela a nécessité de respecter des dimensions bien précises tout au long du processus du design de l’application.
- Technologies : L’entièreté de ce projet a été réalisée sur l’outil de design Figma. Nous avons trouvé nos inspirations sur des plateformes en ligne telles que Behance, Pinterest et Envato.
Résultats
-
- Bénéfices : La maquette a bien été designé dans le respect de l’échéance qui nous a été donnée. Le travail de l’équipe de développement web a pu commencer dans les temps. La maquette est en anglais car ce projet a une ambition internationale, et cela permet de gagner du temps lors du processus de design.
- Points forts : Notre expérience en maquettes Figma a permis au développeur de gagner un temps immense sur le développement, car toutes les mesures en pixels et de positions relatives ont déjà été intégré à notre maquette, sur toutes les pages et éléments qui la compose.